Js 画像表示
Img画像を中央寄せで表示する(ネイティブ CSSとBootstrap) Elastic BeansTalkで突然デプロイが失敗したときの対処法;.

Js 画像表示. JavaScript inputtype=”file”で選択した画像をimg要素で表示する Tweet Category JavaScript 問題 で選択された画像をJavaScriptで取得したいです。. Const result = document getElementById ( 'result' );. また、数値計算をしているワケではないですが、JavaScript ではこのように、なんらかの命令をするときに、形式的に変数が必要になる場合があります。 文字画像の表示 単に文字を上から表示するだけなら、HTMLとして文章を記述すればいいだけです。.
備忘録です。 参考サイト バナー画像などを期間指定で表示するjavascript htmlソースコード 解説 やっていることは簡単で開始日時、終了日時を指定しておいて javascriptで読み込まれる度に現在の時間と比較してdiv要素を表示する、しないを処理しています。. 画像ファイルを選択すると、その画像が画面に表示されるという簡単なものです。 ここに画像が表示されます window onload = () => { const file = document getElementById ( 'file' );. JavaScriptの要素を表示または非表示にするサンプルです。 cssのdisplayプロパティまたはvisibilityプロパティを使用します。 目次 displayのサンプル;.
非表示にすると、その空間に下の部分が繰り上がってきます。 inlineを設定すると、インライン要素として表示できます。 documentgetElementById("id名")stylevisibility visibleで表示、hiddenで非表示です。 非表示にしてもその空間はそのまま何も表示されずに残ります。. HTML5 Canvas API を使って、画像を読み込みます。 画像を読み込むには drawImage() メソッドを使用します。 drawImage() メソッドの構文は次の3通りあります。 // 画像サイズはそのまま drawImage(image, x, y) // 幅、高さを指定 drawImage(image, x, y, width, height) // 画像の一部を切り取って表示 drawImage(image, x1, y1, width1. Last updated on こんにちは(・∀・) JavaScriptを使用したサンプルをご紹介します。今回は画像をランダム表示させるサンプルです。 ランダム画像表示 HTM.
// 画像imageを (dx,dy)の位置に幅dw、高さdhに拡大/縮小して表示する contextdrawImage (image, dx,dy,dw,dh);. JavaScriptで画像を表示するには? JavaScriptで画像を表示するには、 「documentwrite」 を使います。 「documentwrite」はページに文字列を表示する機能ですが、 タグを指定することで、Webページの画面に画像を表示することができます。. Const reader = new FileReader ();.
Canvas上に 画像を表示するには 、drawImage () メソッド を使います。 drawImage () メソッド には。 次の3種類の書き方があります。 // 画像imageを (dx,dy)の位置に表示する contextdrawImage (image, dx,dy);. CreateJSで画像を表示するにはcreatejsBitmapクラスを利用します。コンストラクターの引数には画像のURLを設定します。 書式 new createjsBitmap(画像のURL);. JavaScriptで画像をランダムに表示する方法 ランダムな処理の流れは文字列のときと同じです。 違いは2つあります。 メッセージの配列を文字列から画像名(画像パス含む)に変更;.
ユーザーがformに入力した画像をプレビュー表示する機能を実装してみようと思います。 1 fileアップロード用のinputを作成。 changeイベントとプレビューを表示するための関数を結びつけ、画像が選択されたら処理が発火する. HTML5 Canvas API を使って、画像を読み込みます。 画像を読み込むには drawImage() メソッドを使用します。 drawImage() メソッドの構文は次の3通りあります。 // 画像サイズはそのまま drawImage(image, x, y) // 幅、高さを指定 drawImage(image, x, y, width, height) // 画像の一部を切り取って表示 drawImage(image, x1, y1, width1. Last updated on こんにちは(・∀・) JavaScriptを使用したサンプルをご紹介します。今回は画像をランダム表示させるサンプルです。 ランダム画像表示 HTM.
続いて、JavaScriptのファイルをの前に読み込みます。 コピー 最後に、 images フォルダをご自身の環境に丸ごと移してあげてください。この画像フォルダがちゃんと読み込める場所にないと、コンソールを確認したときに「画像がないよ!. 今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な. サンプル var bmp = new createjsBitmap("samplepng");.
JavaScript サーバ処理を介さずPC内のjsonファイルを画面に表示する diwao日記 今回は前回のコードをちょっとアレンジして、PC内の画像ファイルを読み込んでブラウザに表示するというの処理を作ってみたいと思います。では早速いってみよー。. ユーザーがformに入力した画像をプレビュー表示する機能を実装してみようと思います。 1 fileアップロード用のinputを作成。 changeイベントとプレビューを表示するための関数を結びつけ、画像が選択されたら処理が発火する. 画像を表示させる場合は HTML demo4 JavaScript documentgetElementById('demo4')innerHTML = '';.
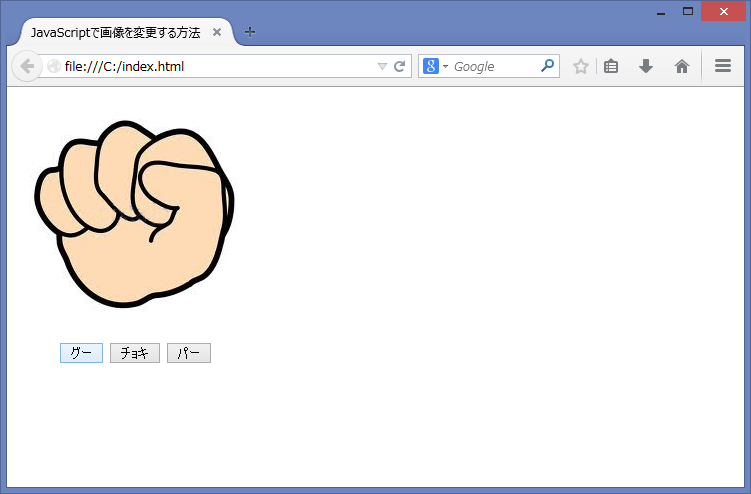
JavaScriptはWebブラウザとテキストエディタがあれば特別な開発環境がなくても開発することができます。 画像とボタンを表示させよう まずは、画像とボタンを画面に表示しましょう。 画像を変更するimgタグにid属性を指定するところがポイントです。. Javascriptでランダムに画像を表示するには、 var images= new Array(“画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”,”画像のファイル名”);. JavaScriptで画像表示する方法:documentwrite () 4 タイトルとURLをコピー JavaScriptで画像をページ上に表示するには、画像の表示をHTMLに任せることによって実現することができます。 やり方としては、JavaScriptでページにimgタグを挿入することで実現します。 ページにタグを挿入するにはdocumentwrite関数を用いて行います。.
1 画像を表示してみる 11 タグ HTMLで画像を表示するには、タグを使います。"img"はimage(画像)の略称です。 12 "src”属性 タグには、"src”属性を指定します。値には画像のURL(ファイル名)をダブルクオーテーション(" ")で囲って記述します。. 非表示にすると、その空間に下の部分が繰り上がってきます。 inlineを設定すると、インライン要素として表示できます。 documentgetElementById("id名")stylevisibility visibleで表示、hiddenで非表示です。 非表示にしてもその空間はそのまま何も表示されずに残ります。. ユーザーがformに入力した画像をプレビュー表示する機能を実装してみようと思います。 1 fileアップロード用のinputを作成。 changeイベントとプレビューを表示するための関数を結びつけ、画像が選択されたら処理が発火する.
// 画像imageの指定した矩形領域(左上 (sx,sy)、幅sw、高さsh)をCanvasの (dx,dy)の位置に. JavaScriptで画像を表示する方法 JavaScript で画像を表示するには、対象のimg要素を取得してsrc属性を指定します。以下はidが「image_place」というimg要素を取得して、 src属性に「image1jpg」を指定した例です。 var img = documentgetElementById("image_place");.

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど

技術屋のメモ Html Css Javascriptなどweb アプリ開発技術メモ ホームページ制作会社勤務のプログラマによるweb系の技術 Ios Androidアプリ開発 Seo対策などをご紹介いたしております

画像ファイルをドラッグ ドロップで受け取り一覧表示する Nuxt Js Buefy Boku のitな日常
Js 画像表示 のギャラリー

画像の上に画像を表示

Javascript Input Type File で選択した画像をimg要素で表示する At Softelメモ

Png Image Is Not Shown Knime Extensions Knime Community Forum

Javascript 入門14 Javascriptで文字や画像を表示する Webデザインラボ

Prism Js導入 Wpブログで見やすく コードハイライト表示する方法 Bl Blog

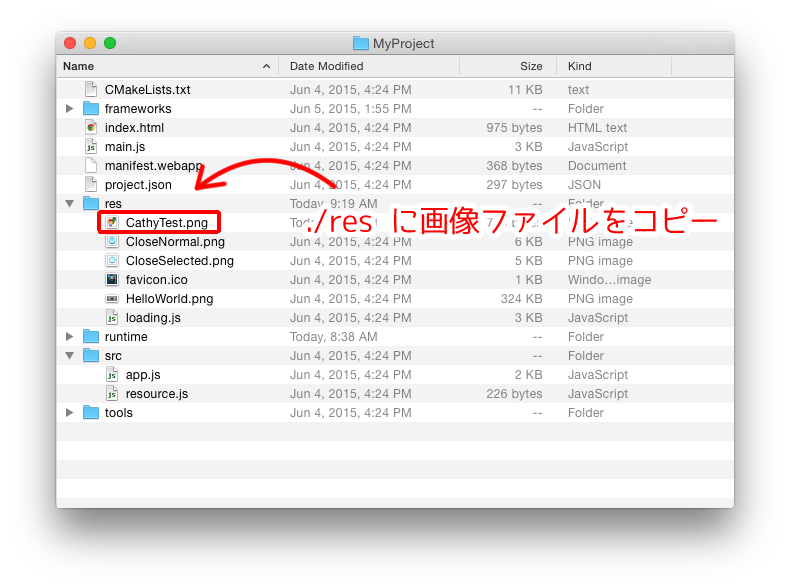
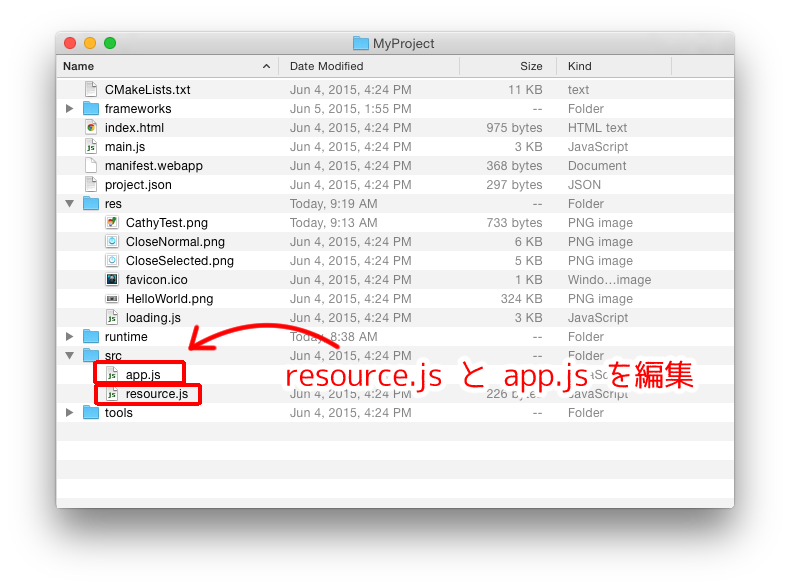
Cocos2d Js で画像を表示する Tomeapp

Javascriptでスライドショーを実装しようとしているが 画像が表示されない スタック オーバーフロー

スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple

メアドをスパムに利用されないように暗号化する Emailprotector Js Gigazine

Pcで選択した画像ファイルをアップロード前にページ上で表示する方法 Html Javascript Appseedのアプリ開発ブログ

Lightbox Js で画像を表示する 小粋空間

Cocos2d Js で画像を表示する Tomeapp

Iz Zoom Javascriptによるホームページの画像拡大プログラム フリーソフト Webシステム制作econosys System

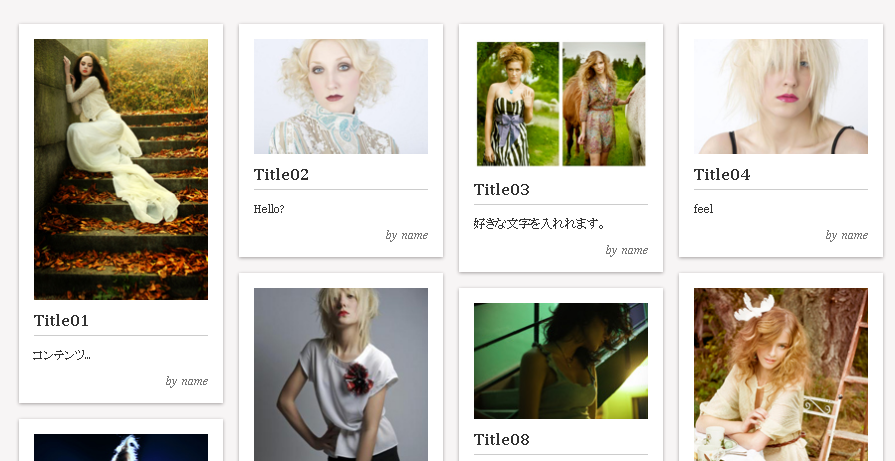
ローカルpcに保存した画像をpinterestやtumblrのようにタイル状に配置してブラウザで表示する Haloechoes

Node Jsを使用してプライベートawss3バケットに画像を表示する

Js ユーザから画像を取得 Laptrinhx

画像の遅延読み込み ページの表示速度を向上させるlazyload Jsの使い方 高速化 Hirakublog ヒラクブログ

Javascriptで画像を比較できるライブラリ Hifive開発者ブログ

Web上に表示された画像をそのまま編集できるjsライブラリ Darkroomjs を使ってみた うえぶはっく

Kintone 画像アップロードの際にサムネイルが表示されるようにしたい Cybozu Developer Network

Png Data Url Code Is Not Converting Into Png Image From Node Generic Javascript View Knime Analytics Platform Knime Community Forum

ただ屋ぁのブログ

Javascriptでファイル選択した画像を表示する方法 Web備忘録

Alpine Jsでx Bindを使用してデータをバインドして画像を表示する Mebee

画像を左から右にスクロール量に応じてスライドインで表示するアニメーション Javascript Css ゆうやの雑記ブログ

Progressive Image Js ぼかし画像を使う画像遅延読み込み Moongift

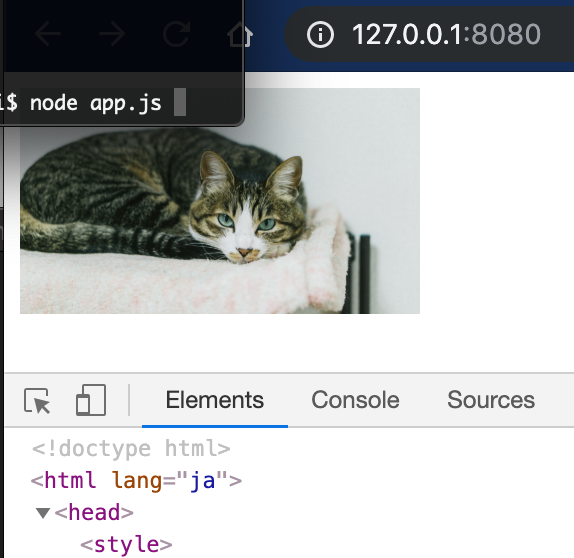
Nodejs 画像をhtmlで表示する 使えるuiサンプルギャラリー Kipure

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど

Panolens Js 360 パノラマ画像をサイトに表示するライブラリの使い方 Into The Program

Vue Js ドラッグ ドロップで画像を読み込み表示するまで

サブ値指標とラベルを持つゲージチャート

複数の画像を横並びに表示する

Second Life Marketplace J S Arial Board Number 7 Regular Mesh Add Me To Unpack

Nuxt Js Typescriptのサイトにfaviconと画像を表示する Blog

サイト管理 ユーザーjs編集 Aishiprオンラインマニュアル

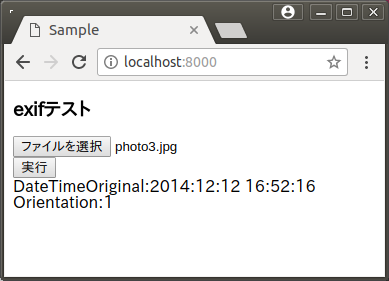
Javascript Jpg画像のexif情報を取得して回転表示させる Max999blog

Js 画像をオーバーレイ表示できる Lightbox の新バージョン2 5 の使い方 Webデザインのtipsまとめサイト ウェブアンテナ

Twitter関連のjqueryプラグイン Twitter関連 Web関連特集 Php Javascript Room

縮小表示した画像をズームするjavascript Magnifyimagejs 気まま研究所ブログ

Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ

Vue Js Src Assetsフォルダに画像ファイルを設置し V Forで画像を表示する Qiita

Jquery 遅延表示 Inview Js と Lazysizes Js を組み合わせて 重いページよ さようなら 125naroom デザインするところ 会社 です

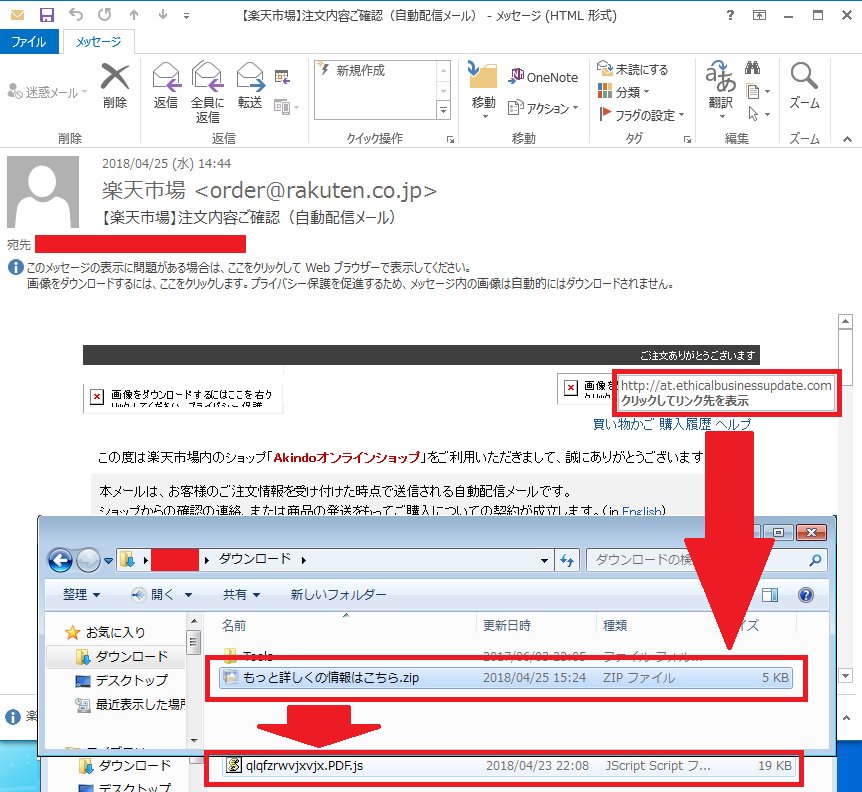
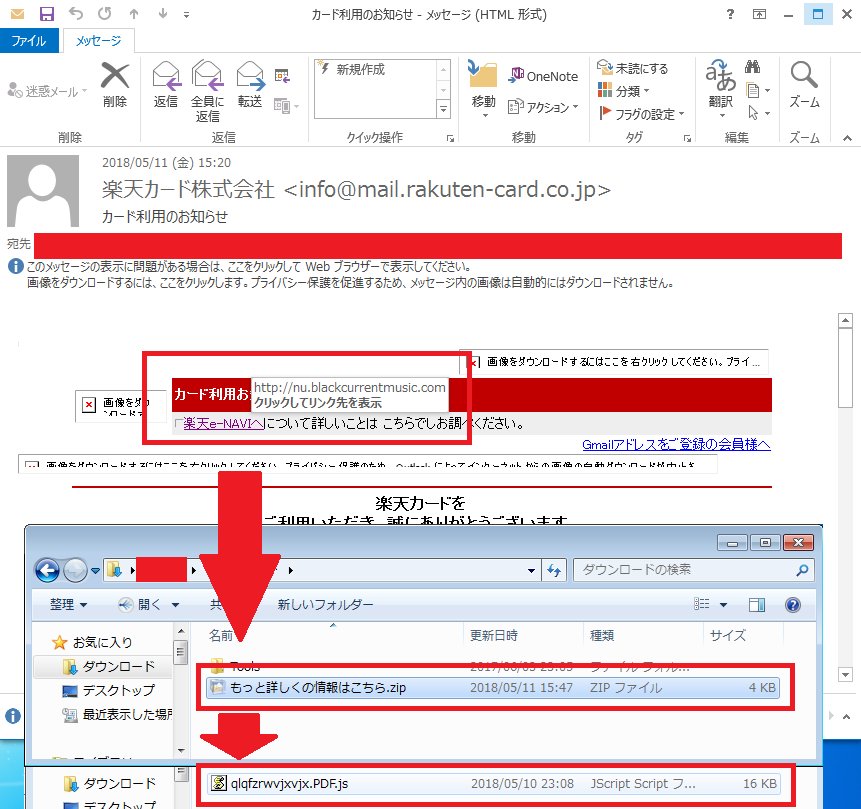
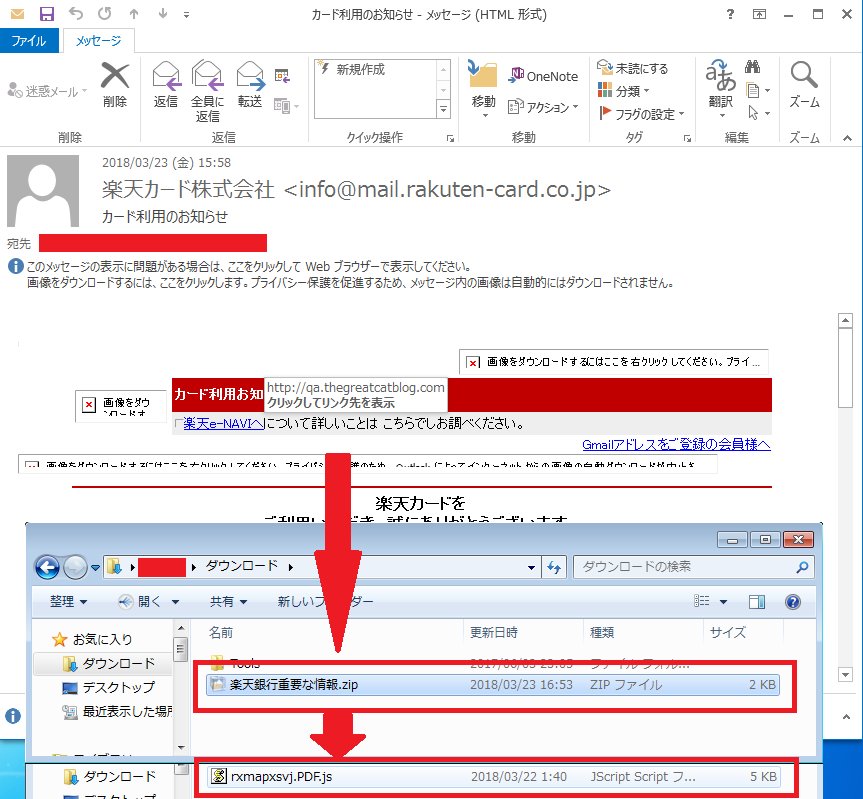
Tmmalanalyst Apr 25 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co A8ga52tydt Download Malware File Vt T Co V8mloaujd5 T Co Uug228u3wl

Tmmalanalyst May 11 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co Jhnlfmnkxu Download Malware File Vt T Co Ycw8lqtvk1 T Co 73gtpcty7o

Javascriptでランダムに画像を表示する方法 コードコピペokです Chamlog

File 節編集リンク問題 Js方式 提案 画像あり 拡張なし Jsなし Png Wikimedia Commons

サイトが重いときに 画像をふわっと遅延表示させる Lazysizes Js レスポンシブ対応 Pagespeed Insights改善 東京のホームページ制作 Web制作会社 Brisk

0faxg Jiayenkm

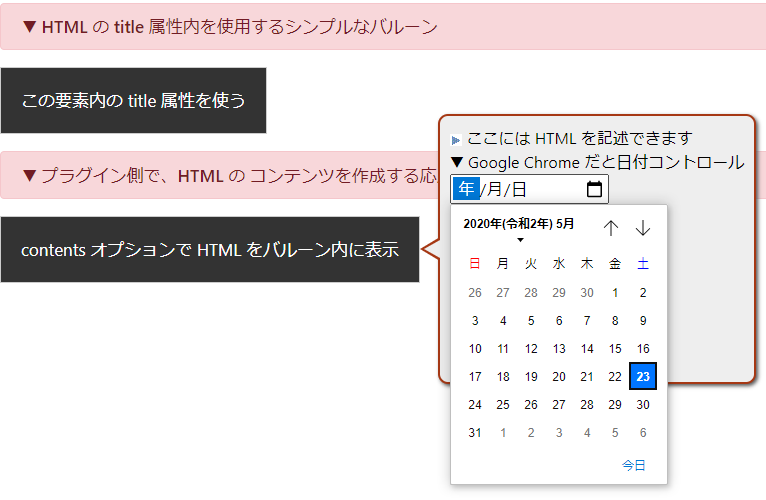
Jquery Balloon Js を使用した簡単なバルーン マウスオーバーで表示する追加説明用 の作り方 Logical Error

画像などの要素説明をオーバーレイ表示で印象深く見せられるjqueryプラグイン Chardin Js Skuare Net

Javascript 画像とチェックボックスを重ねて表示 選択する方法 Knowledge Blog

Pinterest ピンタレスト 風に画像を並べて表示するjqueryプラグイン Blocksit Js

Mapbox Gl Js 030 表示範囲取得 Dayjournal Memo

ブログ背景画像を差替えるツール 両タイプ統合版 26 Javascript Personwriter S Room

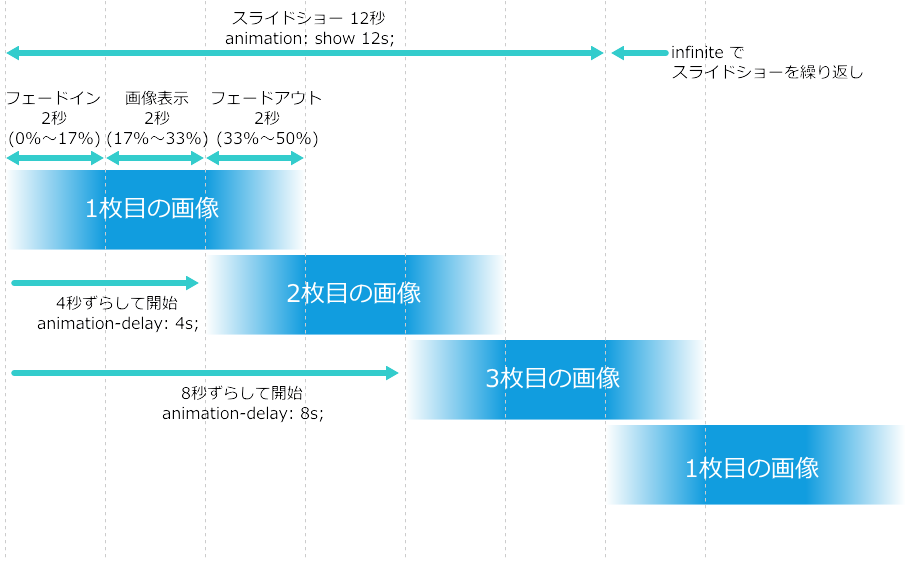
Javascript を使わずに Css だけでスライドショーを表示する方法 魚沼情報サービスのブログ

Cocos2d Js で画像を表示する Tomeapp

Javascriptでjpeg画像のexif情報を取得する Exif Js使用 Symfoware

ドラフトjsで画像のファイルアップロードを表示する際の問題

画像を表示するページを作る時のポイント Javascriptを使用した画像更新でキャッシュを見ない方法 株式会社amg Solution

画像をその表示領域いっぱいにフィットさせるjqueryスクリプト Briccolog

Casio Js 0 W Office Calculator 12 Digit Basic Calculator Office Calculator Basic Calculators Grey 1 Lines Solar Battery Grey Amazon Co Uk Office Products

Swiper 左右の画像が見切れて表示される中央寄せのスライダーの作り方 Into The Program

Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

Vue Js で遅延読込を実装するサンプル Work2workのブログ

Nuxt Js 画面いっぱいに画像を表示したい Nuxt Jsでwindow Height を取得する Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら

Javascript Javascript Html 画像を一覧表示する方法を教えてください Teratail

Ruby On Rails Vue Jsで 画像が表示されない Teratail

Chart Js を画像で表示できる Quickchart きららとジュレのブログ

Js 画像の一部を拡大 カラー くっきり表示するスクリプト Jquery Loupe コリス

Bulma 画像を重ねて表示

P5 Js 画像ファイルを表示する Tt Note

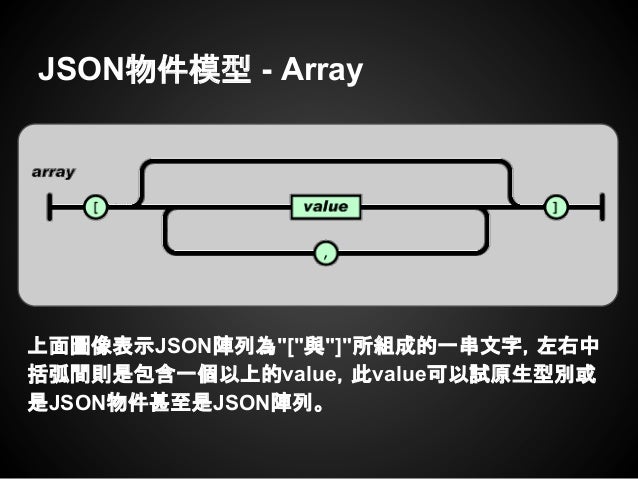
Json In Node Js

Laravel Javascript Jquery 画像ファイルアップロードとプレビュー Standing On The Shoulders Of Giants

Vue Js Webpackで画像表示されない Qiita

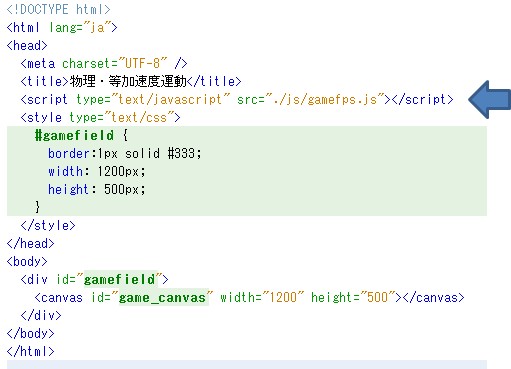
Html5ゲームその3 画像表示 新潟市のパソコン教室 モリパワー キャリアアップスクール

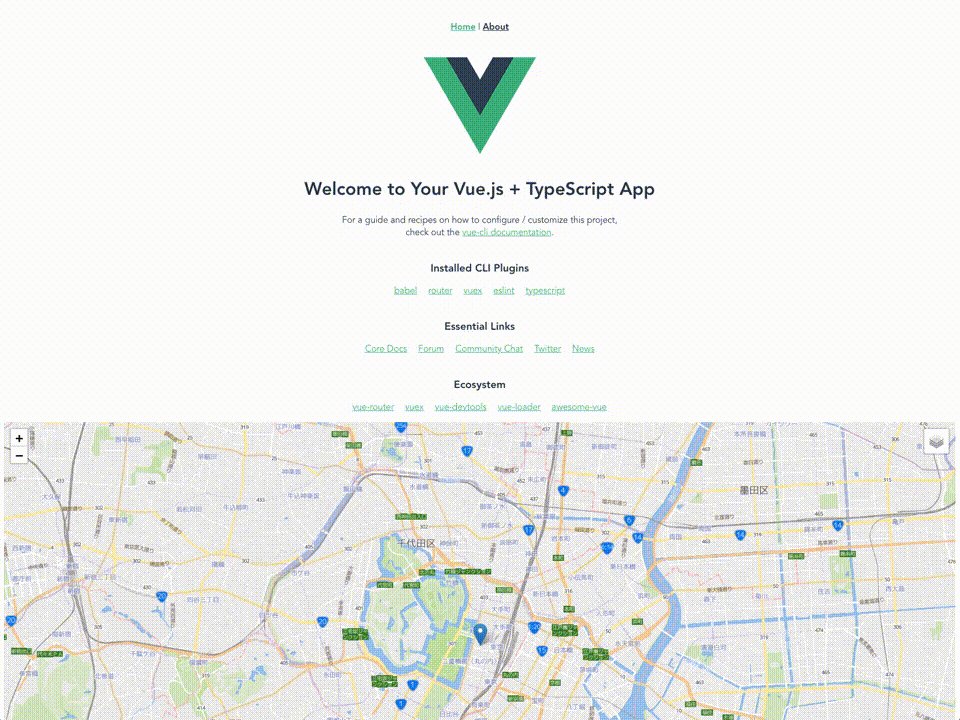
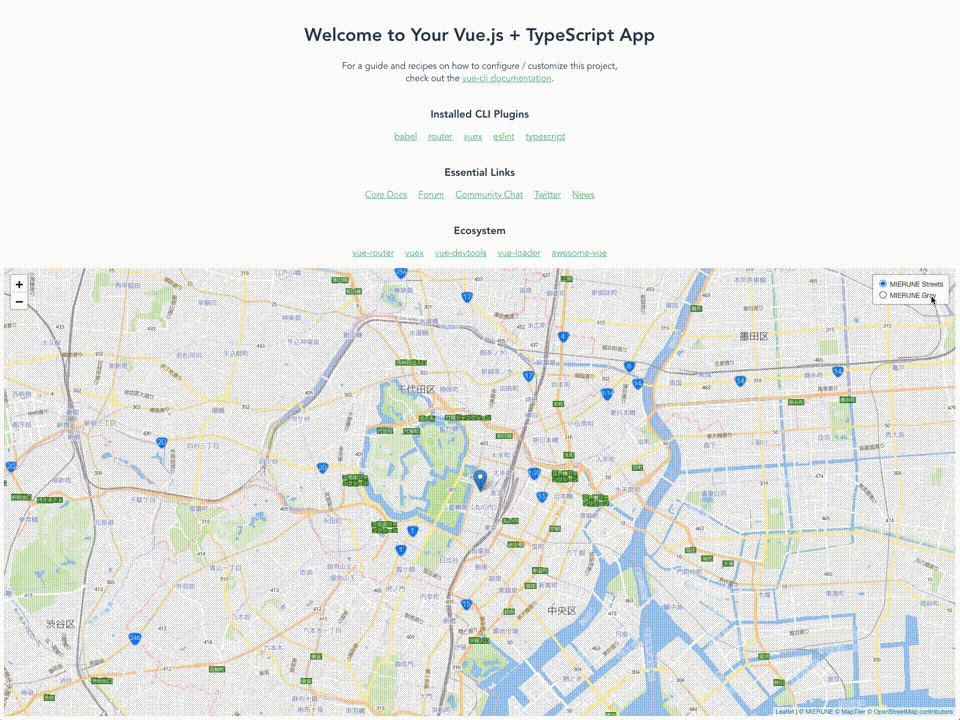
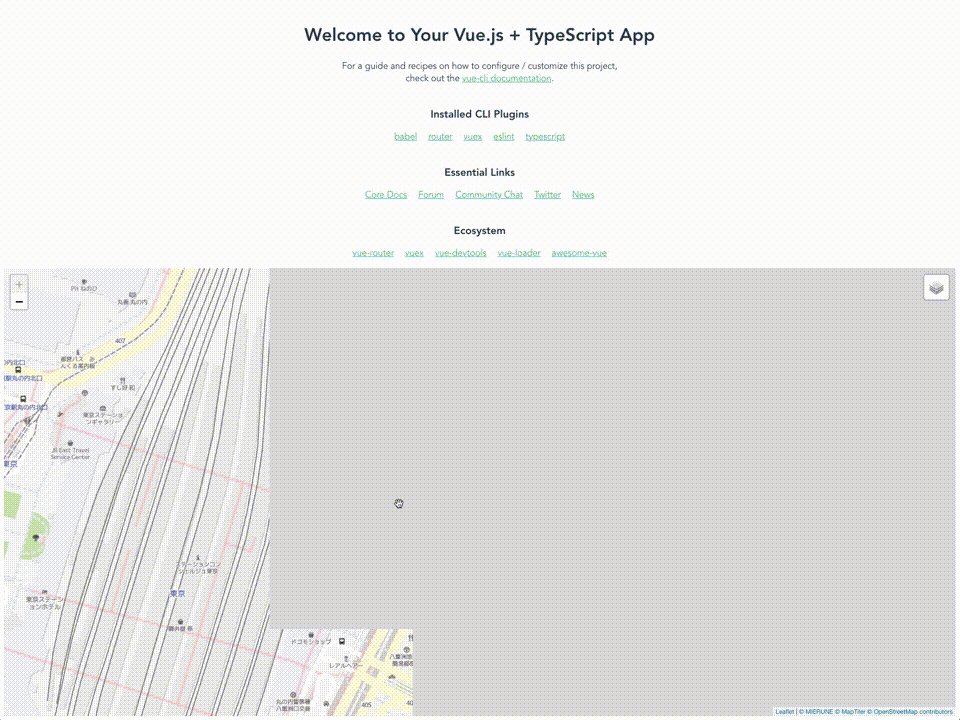
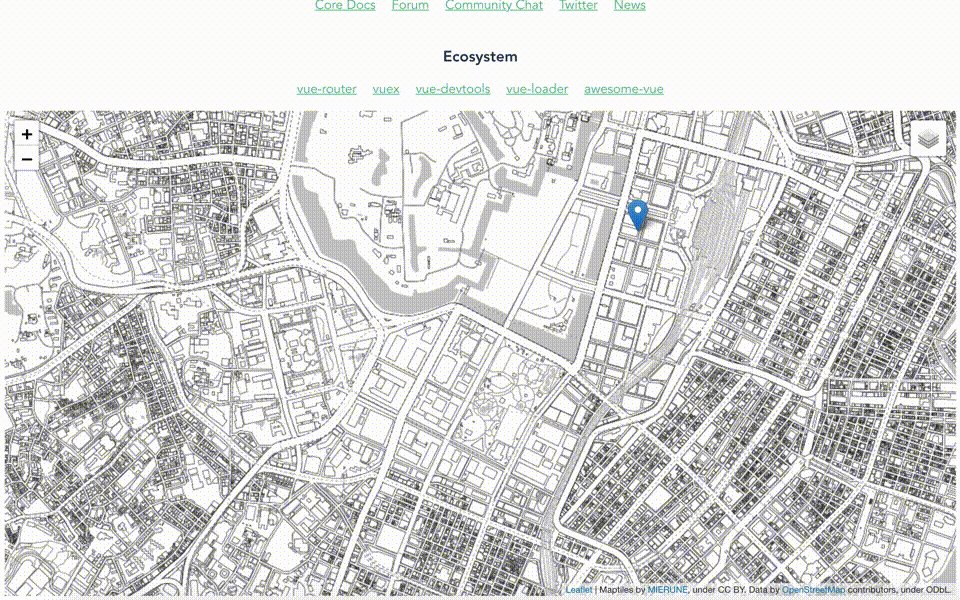
Try 049 Vue Js V3でleafletの開発環境を構築してみた Dayjournal Memo

画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録

Try 027 Vue Jsでleafletとmapbox Gl Jsの開発環境を構築してみた Dayjournal Memo

Jquery Gi Thewall Js Google画像検索ライクな表示 アニメーションライブラリ Moongift

Tmmalanalyst Mar 23 18 Jst Japanese Malspam Included Html Link Zip Js Exe Infects Ursnif Malware Leads Js File Vt T Co Nansusxrnm Download Malware File Vt T Co To0sso9jys T Co Me5hyd5lq5

Reflection Js 画像を反射させ半透明の影を表示できるjs Dad Union

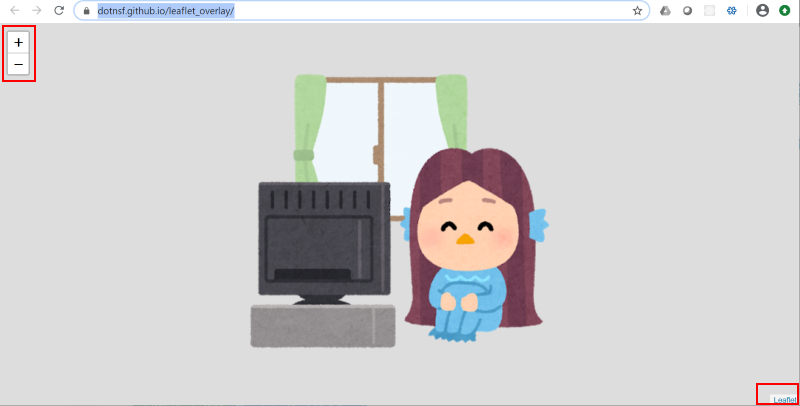
Leaflet Js の Ui で画像を表示する 1 まだプログラマーですが何か

Javascript 画像を遅延表示させる Lazysizes の実装サンプル集 125naroom デザインするところ 会社 です

バナー画像などを期間指定で表示するjavascript ネットショップ運営の気になる備忘録

Ssl 証明書付きのサイトでもhttpのurlで画像を表示したい Node Js いしだろぐ

Asmr Programming 07 Sprite Html5 Canvas Javascript Language Youtube

画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー
Vue Js なぜかimgが表示されない時の解決法とその理由 Ryoのぼやき

画像のヒストグラムを表示する Chart Js Javascript Canvas 404 Motivation Not Found

Js Lightboxの進化形 クリックでもタップでも快適動作の画像を拡大表示させる超軽量スクリプト Intense Images コリス

Javascript Jsでマウスオーバーした時だけ 該当する画像を特定の位置に表示する 複数有 Teratail

Javascript 画像が存在しなければエラーを表示する Mebee

Instagramの画像を取得して表示できるjqueryプラグインinstafeed Js 福岡のホームページ制作会社 シンス株式会社

Chart Jsでグラフ上に任意の画像を表示する Imind Developers Blog




